Animation Research • The 12 Principles of Animation
 |
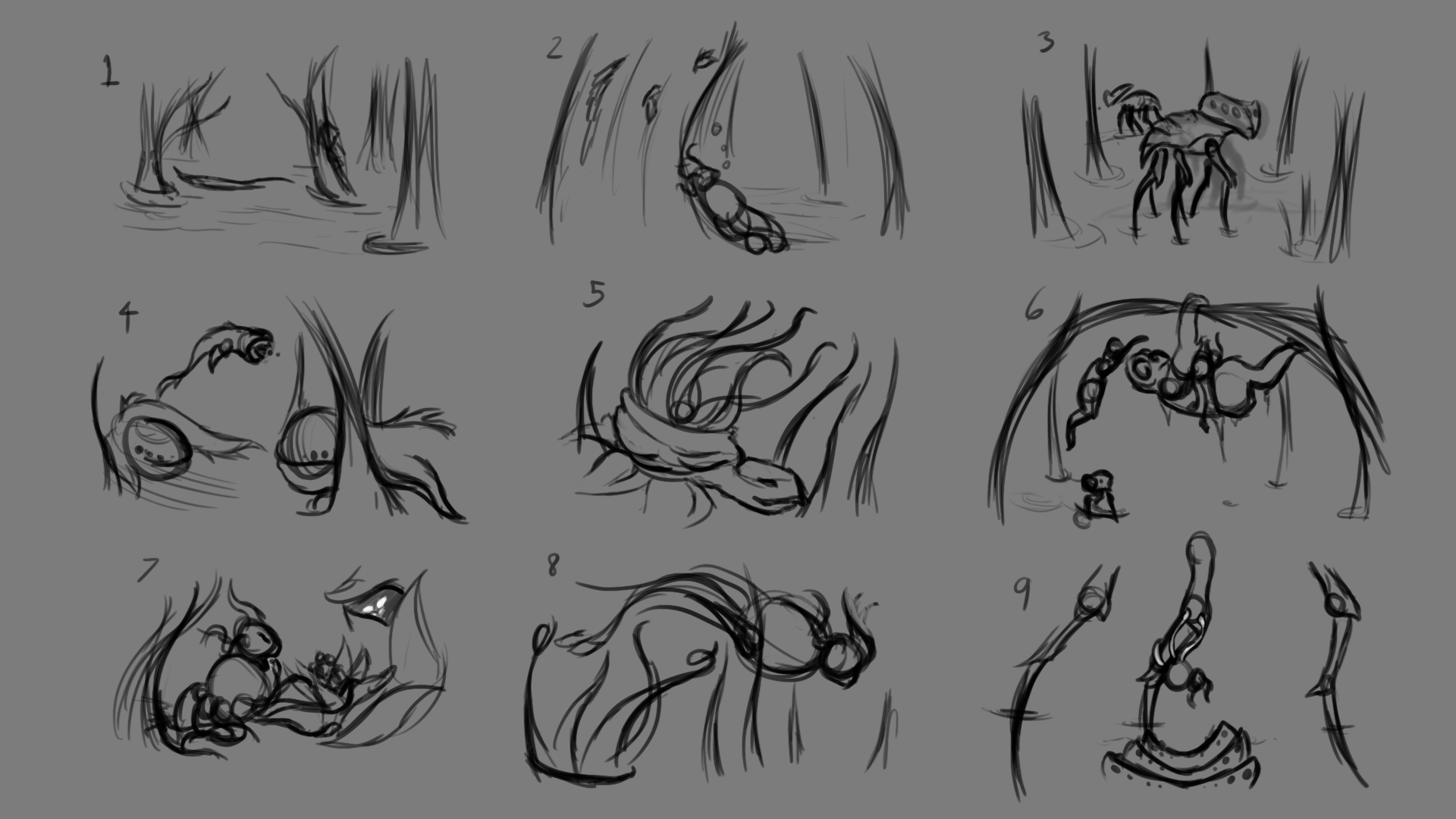
| A 90 frame animation working with most of the principles |
The weight I tried to keep the same but shift, having it move into creating the legs and cape that falls off.
At the start it begins as a blob, thrown in.
It jumps to life, sprouts legs and walks/jumps off.
At the end the legs are reabsorbed into the body and the mass grows, leading it back to the start.
For more consistency I should have had it walking up a hill so when he jumps off it would have looped better.
I tried to show where I used arcs, I kept the ground and background elements bare as I could without it just walking on air.
The two principles not used here is the dynamic design as I had just brought a blob to life and knowing the shape in 3d, again I had just created a sentient blob, it tries to stay spherical but the shape is constantly moving.
The cape once on the floor seems to vanish, the reason for this is I wanted to show drag so it falling seemed like a good idea but then I couldn't leave it on the ground. The character walking back and rejoining it fallen bits would have taken much to long to animate on this task so I just have it fade, you can say its tiny blobs you can't see rejoining the character.
The 12 principles are
Squash and Stretch [this can effect weight],Anticipation [build up],
Staging,
Straight Ahead and Pose to Pose [different animation techniques],
Follow Through and Overlapping action [including drag, this can effect weight],
Slow in and Slow Out [otherwise known as Ease in and Ease out],
Arcs,
Secondary action,
Timing [this can effect weight],
Exaggeration,
Solid Drawing [imagining a space and character as 3D],
and Appeal [how a character/environment looks]
For a more in depth look at these check out this video


Comments
Post a Comment